Another small project this time to teach myself jQuery.
It was supposed to be nice and simple, and only take a couple of hours. It turns out that even basic calculator functions are complex to code.
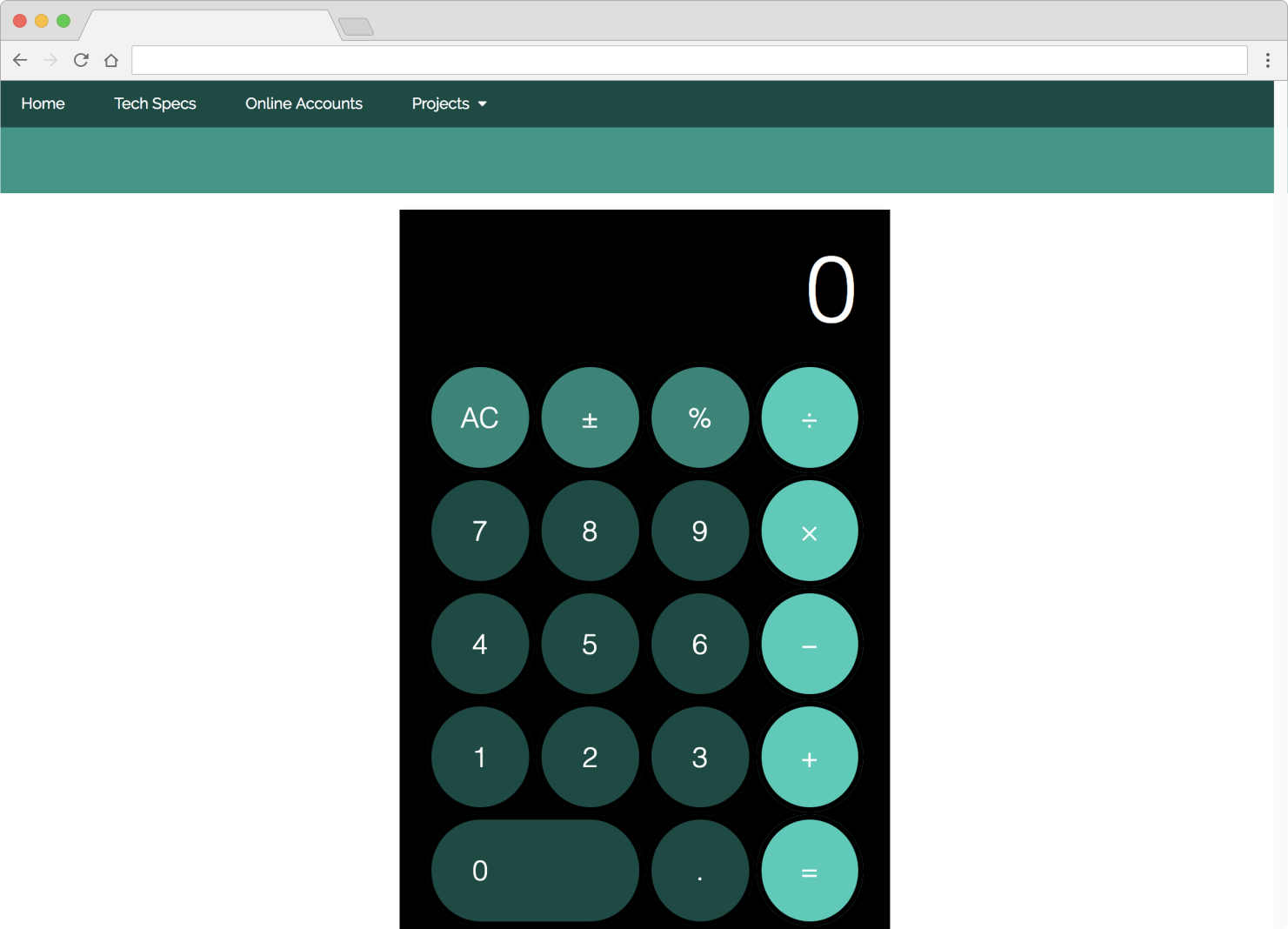
The frontend is written with standard web development techniques. The design is based on the iOS calculator app, and the functionality is identical.
It uses a number of different techniques to work out how to behave. It classes the buttons into 3 groups - operators, commands and numbers.
Operators are +, -, × and ÷. Commands are AC, C, =, ± and % - although ± and % are treated differently sometimes. And numbers are 0 to 9, and a decimal point.
While it seems simple, there's lots of edge cases, including:
-
The sequence "1 +" should display 1, but "1 + 1 +" should display 2 - in this case + acts like an =.
-
There's also accuracy issues with floating point numbers, which is why the calculator is limited to 9 decimal places. JavaScript supports 17 decimal places, but repeated calculations can start to compound errors.
-
Pressing "10 + 20 %" should display 2 (20% of 10). Pressing = then displays 12. However, pressing "10 × 20 %" displays 0.2 (the decimal equivilent of 20%). Pressing = then displays 2.
-
Finally some squences are a little unintuitive - "10 + =" should display 20. "10 × =" should display 100. Repeatedly pressing = should perform the previous sum on the new result (so "10 × = = = = =" displays 1,000,000).